Icons
Icons are useful for communicating important points while minimising text.
Icons can be especially helpful when communicating with audiences whose first language is not English.
General icons
Our icons are clean, simple and bold.
All icons should be the Brooke orange, Brooke grey or any of the secondary colour pallete. Alternatively, they can be reversed out of any of these colours.
For a range of digital icons for various usage, see the branded graphics folder on Webdam.

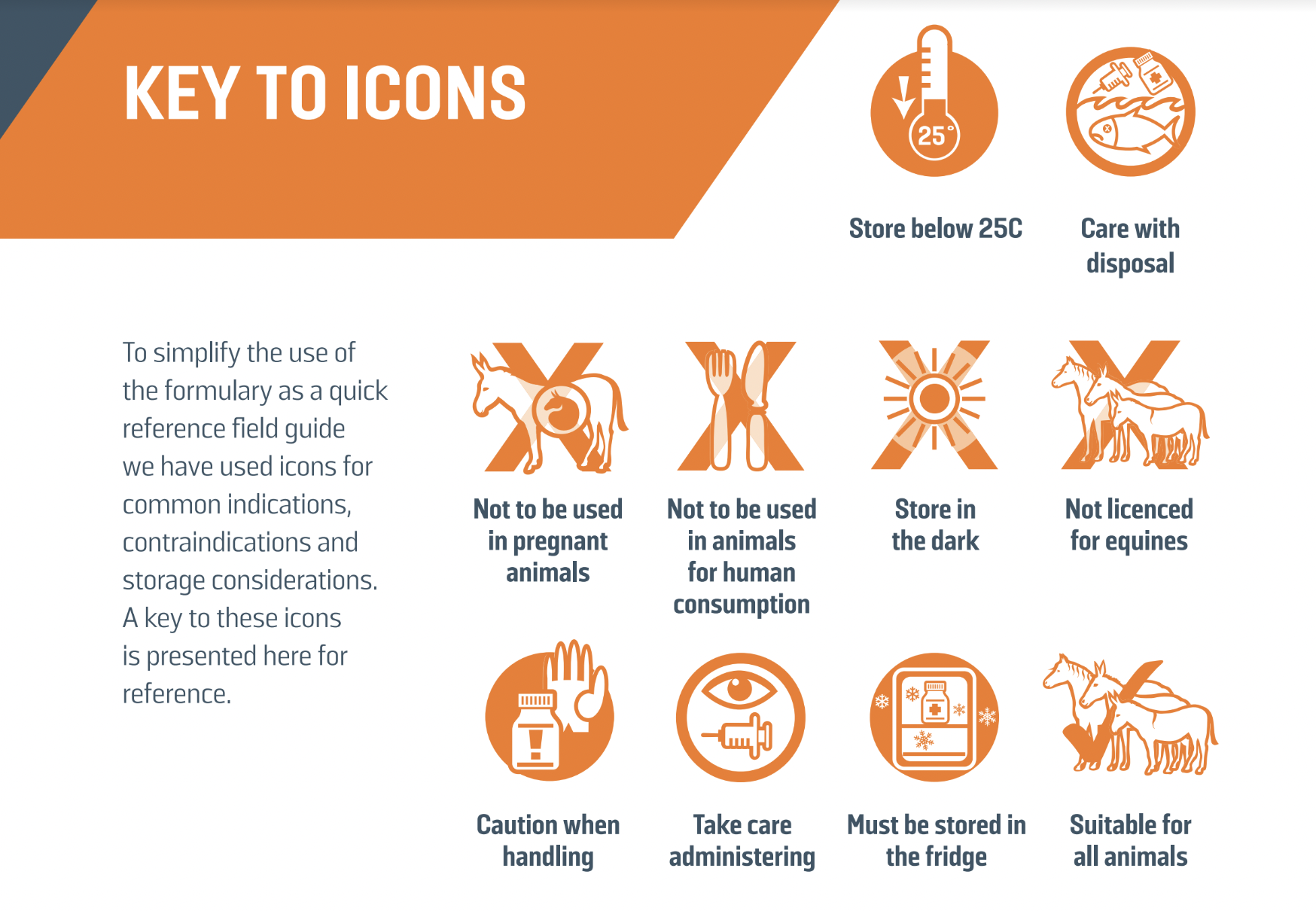
Formulary icons for veterinarians
Below are common icons used when communicating with veterinarians.
More can be found in the Brooke Working Equid Veterinary Formulary guide.

Our Animal Health Book includes more helpful icons listed below.

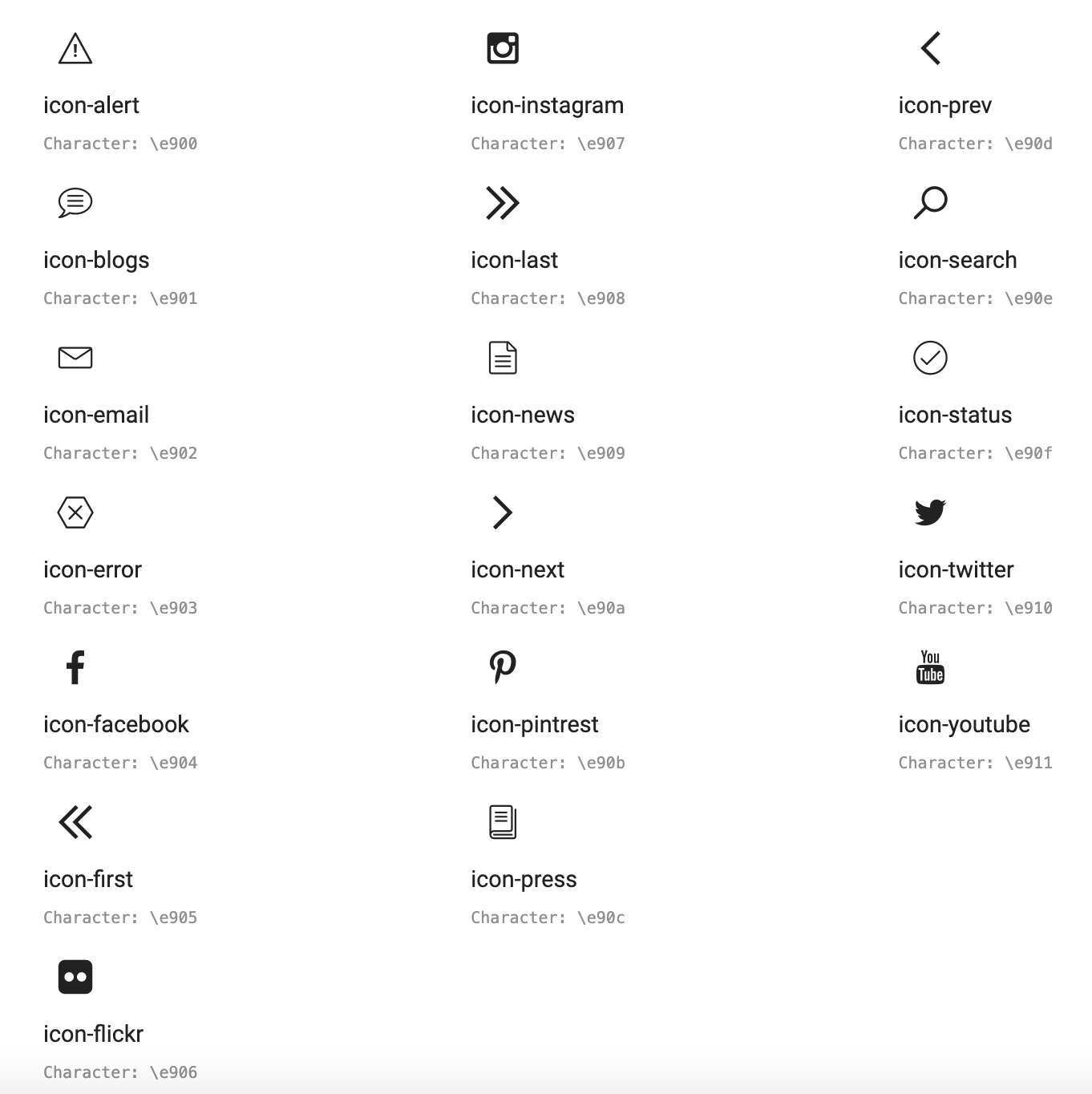
Desktop use
There are specific fonts used for desktop applications at Brooke. Follow these instructions to access Brooke’s desktop fonts.
- Download the font folder "The Brooke icon set" for desktop application fonts.
- Install the font "Linearicons-Free.ttf."
- Open "Reference.html" to see a list of the icons available in this font.
- The text box located to the bottom right of each icon contains a character (which may be invisible, or look like a generic rectangular glyph icon).
- Copy and use each font character in any desktop application that allows entering text and choosing a custom font. You may also type or copy the text in the "liga" field if the environment in which you're using the font supports ligatures.
- To get crisp results, use font sizes that are a multiple of 20px.
Digital use
Refer to the "Web-Font" folder to find Brooke’s web fonts.
To make a custom font with only the glyphs that you need, use the IcoMoon app.
For web design, open "demo.html" from the download folder to see a list of all the glyphs in the Linearicons-Free font along with their codes.
You won't need any of the files located under the "demo-files" directory when including the generated font in your own projects.
You can import "selection.json" to the IcoMoon app using the "Import Icons" button (or via Main Menu > Manage Projects) to modify or subset this font for further optimisation.
Icomoon - icon web font